產品介紹
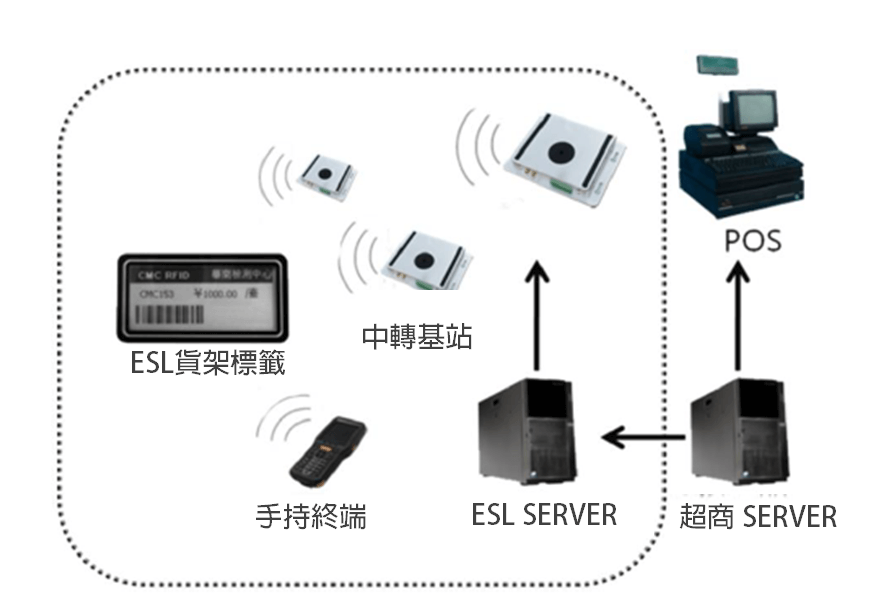
產品使用電子價簽用以代替商品的紙質標籤,線上商城價格同步、促銷同步的能力,有效簡化以往複雜的工作流程,大幅提升了門店運營效率。其功能包括商品價格及信息的快速同步變更,實時顯示庫存信息,幫助分析店鋪客量,實現定位功能和貨架位置管理、搜索指引等。
產品比較
電子標籤具諸多優勢,與傳統紙質標籤相比,讓業主事半功倍:
| 比較項目 |
|
|
|---|---|---|
| 處理速度 | 可以短時間內完成商場內價格標籤的資訊(勝) | 頻繁的商品資訊更改,消耗大量人工且出錯率高 |
| 錯誤率 | 變價錯誤率為0.00001%(勝) | 更換錯誤率為6%,標籤丟失率為2% |
| 更新速度 | 變更價格快速即時,完成與收銀系統即時對接(勝) | 變更價格效率導致商品價格標籤與收銀系統不統一 ,造成消費者誤解 |
| 使用壽命 | 單個電子貨架標籤可使用五年(勝) | 紙質價格標籤涉及紙張、油墨、列印等增加人工成本 |
| 人事成本 | 降低人力成本(勝) | 管理人事成本提高,使零售業尋找新的替代方案 |
| 即時資訊 | 即時缺換管理及補貨通知(勝) | 無法做到即時缺貨管理及補貨通知 |
| 省事效率 | 消費者可移動支付,結帳系統簡約化(勝) | 消費者需排隊結帳,增加群聚感染風險 |
相關報導與演示影片
▲電子標籤應用廣 賣場、行李箱都用上
▲價格標籤大進化 電子標籤三秒更新價格
▲生物辨識.RFID.電子貨架標籤 成就 "無人"!
▲無人店結帳自己來!電子標籤、智慧咖啡機大大節省人力
▲電子標籤應用廣 賣場、行李箱都用上
型錄下載